Flutter 간단한 웹 이벤트 페이지를 만드는데 개발은 PC 웹 위주로 개발을 진행하다가 모바일웹도 잘 될 거라 생각에 deploy를 한 후에 웹 링크를 클릭해도 처음 로딩이 되다가 흰 화면을 멈췄다.
에러 메시지를 보기 위해서 로컬에서 아래 명령어로 로컬 서버를 띄운다.
$ flutter run -d web-server -v --web-hostname 0.0.0.0 --web-port 8080
이다음 모바일 크롬 브라우져에서 접근하려는 ip를 입력하고 접근한 한다.
여기서 내 실행한 피씨와 모바일은 동일 와이파이여야 한다.
http://ip:8080 ~
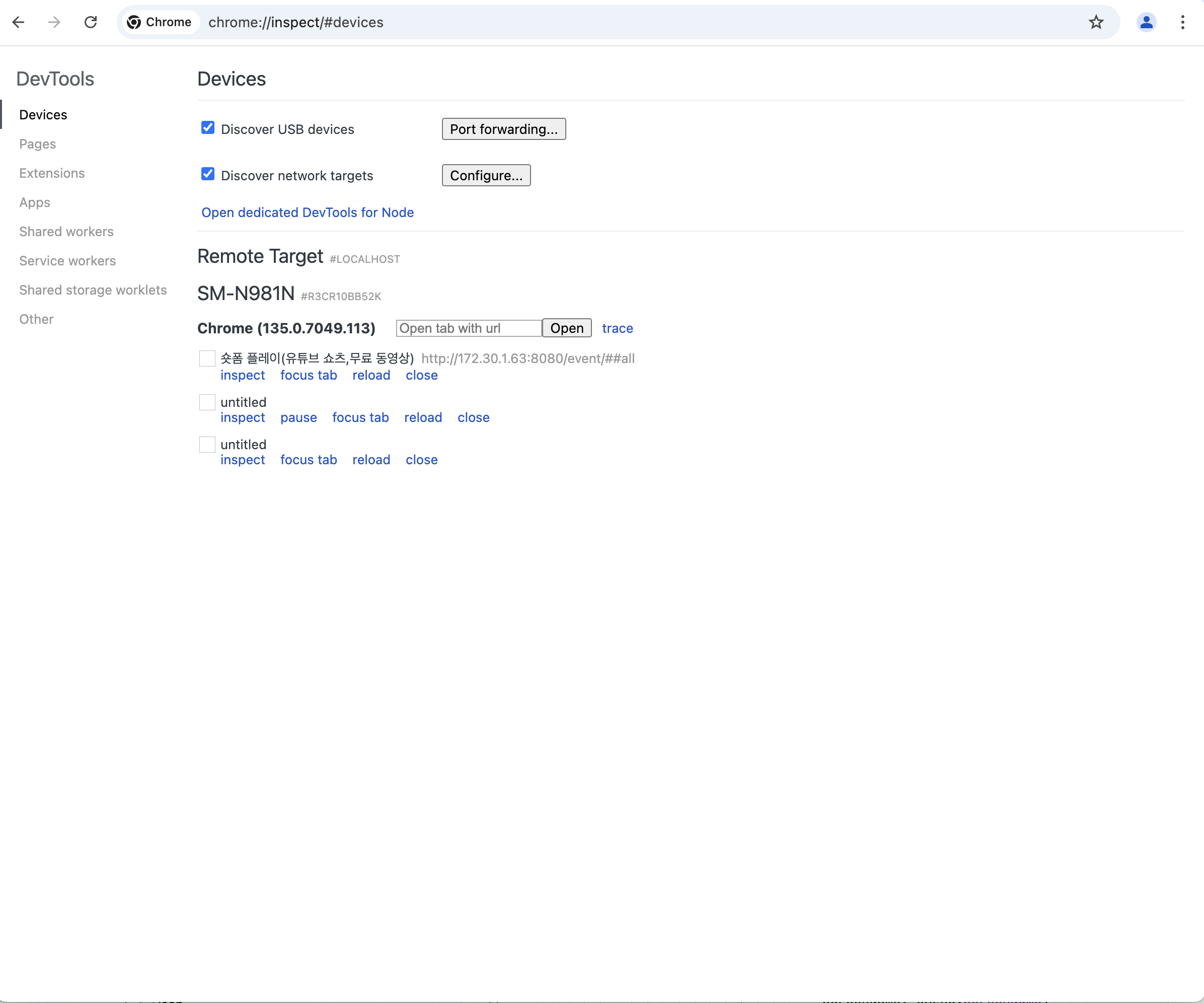
이 뒤에 크롬 브라우져 inspect 기능을 사용해 본다.
- 브라우저에서 이 명령어 실행
- 폰과 피씨를 케이블로 연결(모바일 개발자라면 보통 연결 가능한 상태일 것이다. 개발자 모드를 켜고 디버깅 허용)
chrome://inspect/#devices
- 연결을 한 후에 크롬 브라우저에서 원하는 url을 실행한다.


에러메시지
js_primitives.dart:28 ══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY ╞═════════════════════════════════════════════════════════
js_primitives.dart:28 The following assertion was thrown during performLayout():
js_primitives.dart:28 BoxConstraints forces an infinite width.
js_primitives.dart:28 The offending constraints were:
js_primitives.dart:28 BoxConstraints(w=Infinity, h=775.2)
js_primitives.dart:28
js_primitives.dart:28 The relevant error-causing widget was:
js_primitives.dart:28 Container
js_primitives.dart:28 Container:file:///Users/hyunbungshin/PROJECT/PUBLIC/sdk_ratel_player_flutter/demo/lib/event/ui/widget/youtube_end_page_screen.dart:144:11
js_primitives.dart:28
js_primitives.dart:28 When the exception was thrown, this was the stack:
js_primitives.dart:28 ../dart-sdk/lib/_internal/js_dev_runtime/private/ddc_runtime/errors.dart 288:3 throw_
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 121890:21 throwError
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 121961:13 <fn>
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 121969:80 debugAssertIsValid
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50171:24 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 107316:36 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 112912:13 layoutChild
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 97357:74 [_computeSizes]
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 97444:42 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 114428:36 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 114428:36 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 114211:34 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52132:16 <fn>
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52134:9 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 69966:29 layoutChild
js_primitives.dart:28 ../packages/flutter/src/material/time.dart.js 95057:14 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 70010:14 [_callPerformLayout]
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 112873:44 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52132:16 <fn>
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52134:9 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52132:16 <fn>
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52134:9 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 108269:13 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50264:14 layout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52132:16 <fn>
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 52134:9 performLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 50139:14 [_layoutWithoutResize]
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 119732:44 flushLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 119742:17 flushLayout
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 119364:30 drawFrame
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 232057:15 drawFrame
js_primitives.dart:28 ../packages/flutter/src/widgets/unique_widget.dart.js 119328:12 [_handlePersistentFrameCallback]
js_primitives.dart:28 ../packages/flutter/src/scheduler/binding.dart.js 942:9 [_invokeFrameCallback]
js_primitives.dart:28 ../packages/flutter/src/scheduler/binding.dart.js 901:37 handleDrawFrame
js_primitives.dart:28 ../packages/flutter/src/scheduler/binding.dart.js 820:12 [_handleDrawFrame]
js_primitives.dart:28 ../lib/_engine/engine/platform_dispatcher.dart 1408:5 invoke
js_primitives.dart:28 ../lib/_engine/engine/platform_dispatcher.dart 310:5 invokeOnDrawFrame
js_primitives.dart:28 ../lib/_engine/engine/initialization.dart 187:36 <fn>
js_primitives.dart:28 ../dart-sdk/lib/_internal/js_dev_runtime/patch/js_allow_interop_patch.dart 212:27 _callDartFunctionFast1
js_primitives.dart:28
js_primitives.dart:28 The following RenderObject was being processed when the exception was fired: RenderConstrainedBox#14e98 relayoutBoundary=up6 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE:
js_primitives.dart:28 creator: ConstrainedBox ← Container ← Row ← Center ← Center ← MediaQuery ← Padding ← SafeArea ←
js_primitives.dart:28 AnnotatedRegion<SystemUiOverlayStyle> ← KeyedSubtree-[GlobalKey#82fc0] ← _BodyBuilder ← MediaQuery
js_primitives.dart:28 ← ⋯
js_primitives.dart:28 parentData: offset=Offset(0.0, 0.0); flex=null; fit=null (can use size)
js_primitives.dart:28 constraints: BoxConstraints(0.0<=w<=Infinity, 0.0<=h<=775.2)
js_primitives.dart:28 size: MISSING
js_primitives.dart:28 additionalConstraints: BoxConstraints(biggest)
js_primitives.dart:28 This RenderObject had the following descendants (showing up to depth 5):
js_primitives.dart:28 child: RenderDecoratedBox#db098 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child: RenderClipPath#cf3eb NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child: RenderPadding#ca4fb NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child: RenderStack#00410 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child 1: RenderPointerListener#cfbfc NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child 2: RenderFractionalTranslation#8d2d4 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 child 3: RenderFractionalTranslation#e9831 NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
js_primitives.dart:28 ════════════════════════════════════════════════════════════════════════════════════════════════════
에러원인
피씨와는 다르게 모바일은 가로 크기가 무한하지 않기 때문에 에러가 발생한다. 브라우저가 멈추거나 하진 않고 위에 사진처럼 처음엔 로딩하다가 사이즈 에러가 발생하여 흰 화면으로 남게 된다.
해결
아래 코드를 바꿨다.
//에러
Container(..
width: isMobileWidth ? double.infinity : 445,
height: isMobileWidth ? double.infinity : 791,
)
//MediaQuery 로 디바이스 해상도에 맞게 크기 샛팅(모바일일 경우)
Container(
width: isMobileWidth ? MediaQuery.of(context).size.width : 445,
height: isMobileWidth ? MediaQuery.of(context).size.height : 791,
)
'개발 > Tip' 카테고리의 다른 글
| Netlify에 여러 사이트 업로드 방법 (11) | 2025.05.19 |
|---|---|
| Flutter Error 메시지 (5) | 2025.04.27 |
| 나의 유튜브 채널 구독 시점 알기 (5) | 2025.04.20 |
| [Gradle] 로컬 캐시 지우는 법 (7) | 2025.04.10 |




